| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- c#코딩기초트레이닝
- c#프로그래머스기초문법
- c#
- unity3d
- unity게임만들기
- c#기본문법
- 티스토리챌린지
- 유니티
- unity3dservival
- C#문법
- unity3d게임만들기
- unity게임
- Console.WriteLine
- c#문제
- 유니티공부
- c# 백준
- 유니티게임만들기
- 시샵문법
- 스파르타
- 오블완
- c#기초문법
- unity공부
- 스파르타코딩클럽
- 유니티3dui
- 유니티서바이벌게임만들기
- 시샵
- c#코테
- Unity
- c# c#프로그래머스
- 유니티상호작용
- Today
- Total
나 개발자 진짜 되냐?
모바일 게임 만들어보기 1 - 1 소나기 맞기 게임 본문

먼저,
유니티 허브를 연다.
새로운 프로젝트를 만든다.
* 주의 * 2D로 만들 것!!
5분 정도 기다리면

하나의 프로젝트가 나온다.
여기서 상단의
Window > Layouts > 2 by 3으로 설정해 준다.
레이아웃이 기억이 안 난다?
오른쪽 맨 끝에 역삼각형에서
고칠 수 있다!!
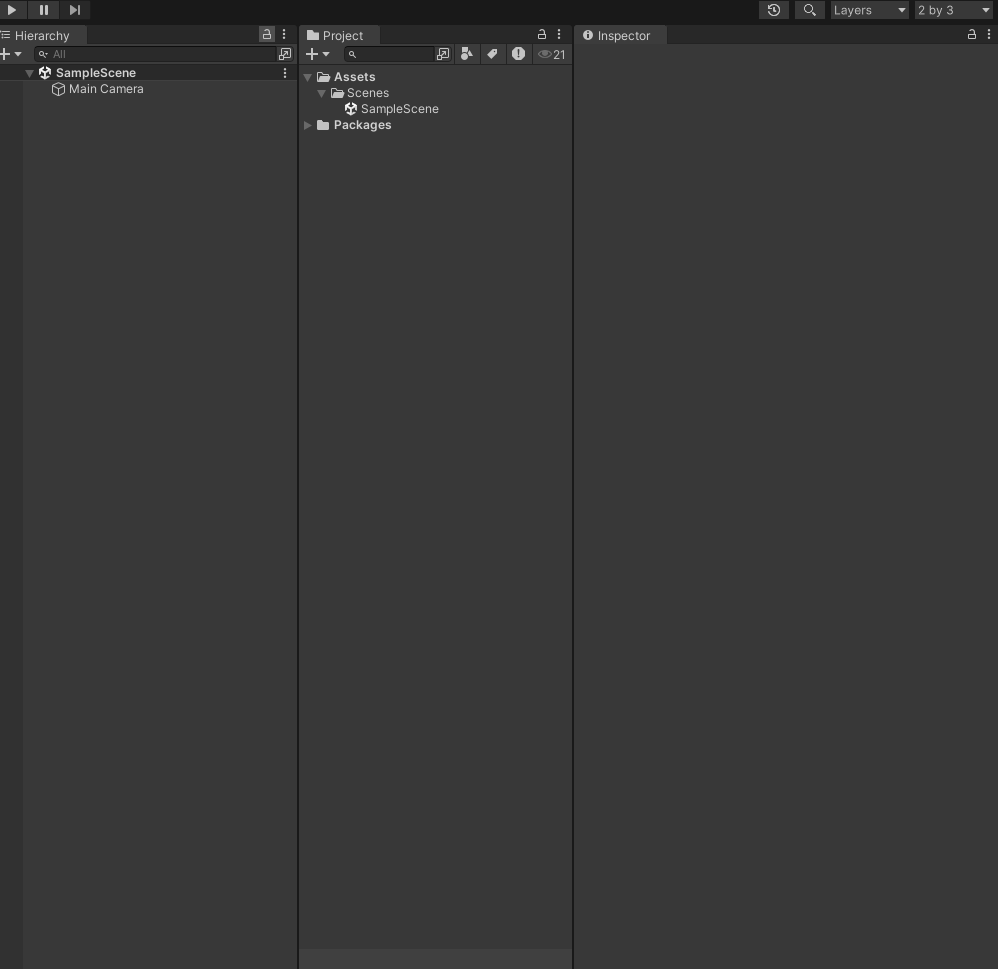
그다음에 저 오른쪽 세로로 배치되어 있는 창에서
Project창이 있다.

Project 위에서 마우스 우클릭
One Column Layout 을 눌러준다.
또!!
모바일에서 동작이 가능하게 만들어야 하기 때문에
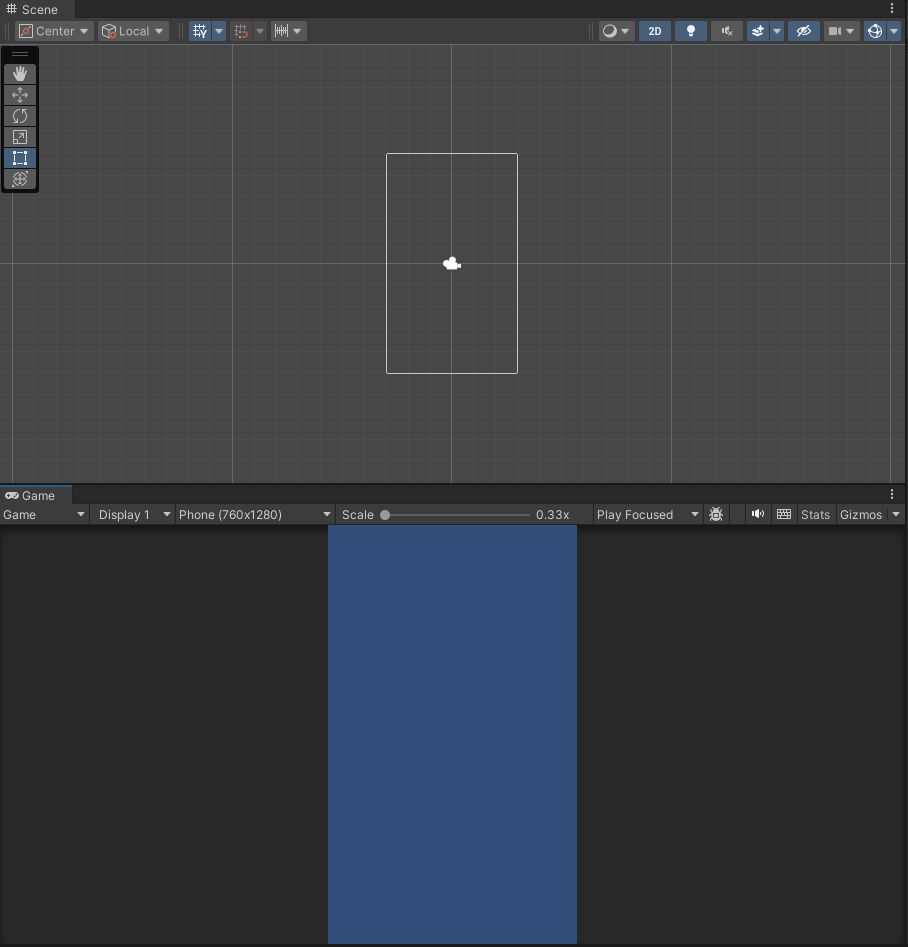
모바일 크기로 만들어줘야 한다.
게임 화면창의 크기를 바꾸어주면 되는데
그것은 왼쪽 아래에 게임 화면에서 바꾸어 줘야 한다.

여기서 Free Aspect > 맨 밑에 + 버튼
이름은 Phone로 해주고
픽셀은
X가 가로
Y가 세로
핸드폰은 세로가 더 길다!!
X : 760
Y : 1280
이렇게 설정해 주면

아까 그림과는 다른 친구가 나오게 된다!

자 이제 게임 배경화면을 만들어 보겠다!!
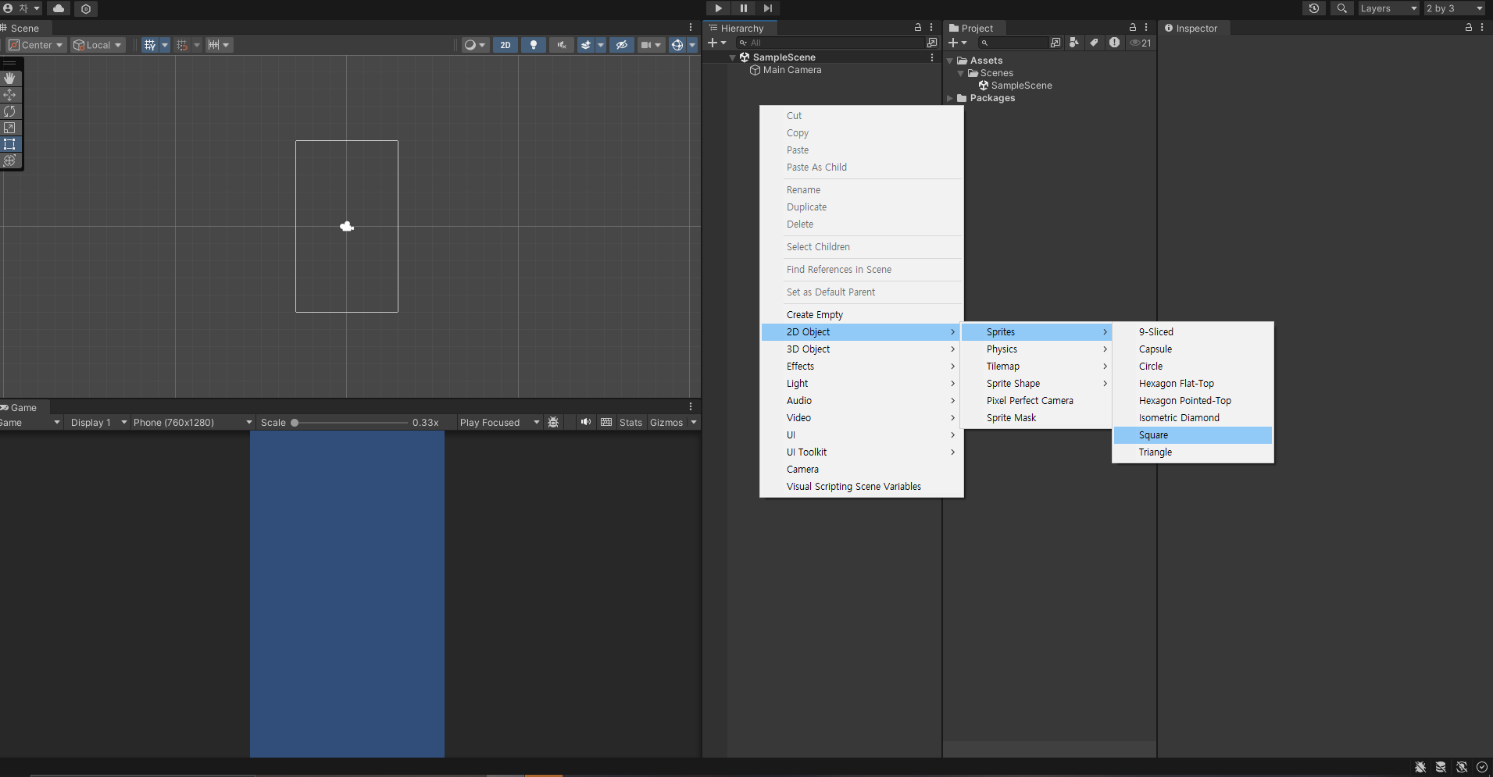
Hierarchy 빈 공간에다가
2D Object > Sprites > Square를 눌러준다.
이 친구는 자주 쓰일 테니 꼭 외워두도록 하자
그러면

그럼 화면에
네모모양 도형이 하나 생긴다.
Scene 창에서는 주황색으로 표시가 되며
지금 이 네모모양을 누르고 있어!라는 뜻이다.
이 네모 창은
오른쪽 맨 끝
Inspector에서 확인할 수 있다.
우리는
이 네모를 화면으로 써야 하니 꽉 차게 만들어줘야 한다.
Inspector
안에 Transform 이 있다.
Position = 위치
Rotation = 회전
Scale = 크기
Scale을 만져줘야 한다.

X에 6을 넣고
Y에 10을 넣어서
꽉 채웠다!
배경 색을 바꾸는 방법은
Color에서 하얀 영역을 클릭해서
원하는 색으로 바꿔준다!
원하는 색 설정!!
설정 후 저장하는 거 잊지 않기!!
Ctrl S는 필수!!
다음에!
우리는 이 큰 화면을 배경으로 정하였으니
이제 네모가 아니라 배경이 된다!

배경으로 이름을 바꿔 준 후에도!
저장!
다음으로 바닥이 있어야 한다.
그래야 사람도 지나다닐 수 있고
물이 떨어지는 곳이 있어야 하기 때문!!
바닥은 아까 위에서 랑 동일하게
Hierarchy > 2D Object > Sprites > Square
아까 가로, X 값이 6이었고,
설정 후
Y는 조금 더 크게 1.5로 해준다.
색상은 너무 진하지 않게
RGB 50 50 50으로 설정해 준다.
자 이제 위치를 바꿔줘야 하는데
왼쪽에 저 다이아몬드 커서가
움직이게 하는 도구!!
클릭하면 화살표가 생긴다
빨강은 좌우, 초록은 상하를 움직이게 한다.

아래로 쭈욱 내리면 오른쪽에
Inspector안에 Position 위치도 바뀌게 된다.
그렇게 나는 -4.3에 위치하도록 두었다.
가장 중요한 것!!
Addtional Settings에서
Order in Layer이다.
맨 위에 올라갈 것
맨 뒤에 둘 것
그것을 정해줘야 한다!!
0 기준으로 양수일 경우
앞에 간다
반대로 음수일 경우 뒤로 간다..
그래서 우리는 검은색 Ground 가
노란색 Background 보다
앞에 있어줘야 한다.
그래서 노란색을 0으로 두면
검은색은 1로 두어야 한다.

이렇게 Ground 세팅을 마무리한다.
다음에 움직이는 사람을 넣어야 한다.
사람을 넣을 때는
사진은 그냥 옮겨서 Project에 넣으면 되고
복잡하지 않게 미리
Assets에 Create > Folder
Images를 만들어준다.
그 안에 사진을 넣어준다.
사진을 보이게 해야 하니까
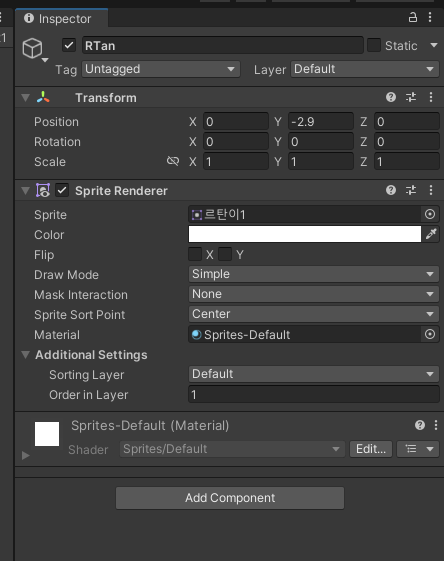
일단 네모를 또 하나 만들어 준다.
이름을 바꿔 주고 나서,
Sprite에 사진을 끌어다가 넣어주면
네모 모양에서 사진모양으로 바뀌게 된다.
그다음에 맨 앞에 둬야 하니깐 1로 넣어주면 된다.

이렇게 설정해 주면 된다.
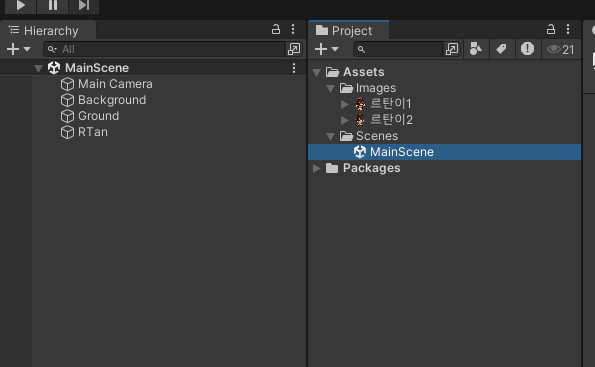
마지막으로

Scenes 안에 있는 친구를
Main으로 바꿔준다.
바꿔주면 왼쪽에도 이름이 바뀐 것 을 볼 수 있다.
자!!
이번에는!
이 친구가 움직일 수 있게끔
애니메이션을 넣어주도록 하자!
Assets 안에 폴더를 만들어준다
이름은 Animations
그 애니메이션 파일 안에서
다시 Create > Animation을 눌러주면 삼각형이 뜬다.

그 친구 이름을 RtanIdle로 정해준다.

그리고 여기서 Loop Time을 체크해준다.
여기서 Loop Time은 반복적인 일을 수행할 것인가? 에 대한 것이다.
애니메이션을 계속 실행할 것이다!
자 여기서 중요!!
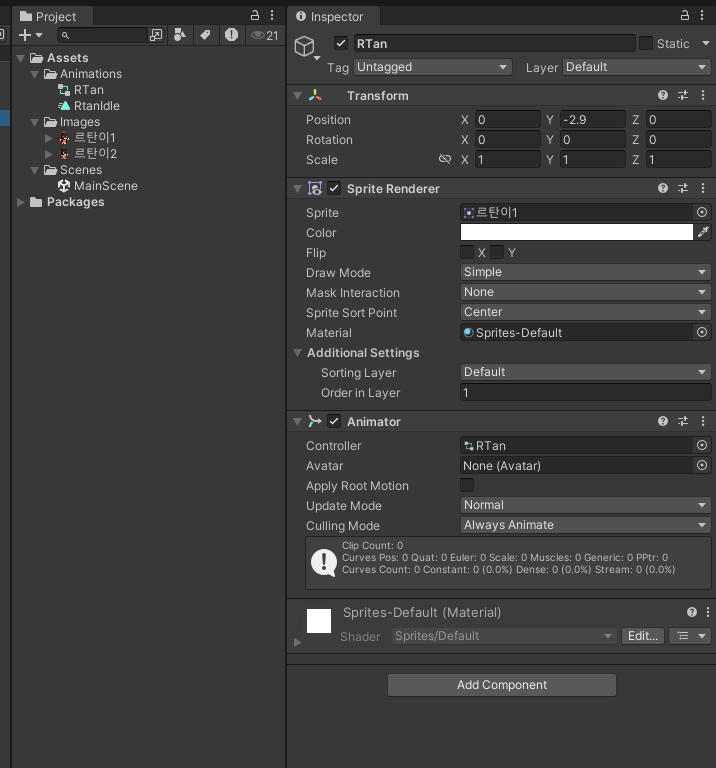
Hierarchy에 있는 Rtan 파일을 눌러주면 왼쪽에 Inspector 이 뜨는데,
여기 맨 밑 빈 공간에다가
방금 만든 애니메이션 파일 RtanIdle을 끌어다가 넣어준다!!!

이렇게 해주면 오른쪽 아래에 Animator이 생기면서 애니메이션을 만들 수 있는 도구가 생겼고
왼쪽에는 Rtan이라는 파일이 하나 생성된 걸 볼 수 있다.
자 이제 RtanIdle을 켜보자 더블클릭하면 애니메이션창이 뜨게 된다.

혹시! 안 만들어진다면
왼쪽 상단에 메뉴에서 Window > Animation > Animation을 누르면 뜨게 된다!!
다음에 Hierarchy에 Rtan을 눌러 준 다음
우리는 걷는 애니메이션을 만들 것이기 때문에
0.00에 르탄이1
0.10에 르탄이2
0.20에 다시 르탄이1 을 넣어줄 것이다.
저 긴 하얀 막대기로 이동하면 되지만
혹시나 안 만져진다면 숫자 쓰여있는 곳에
0.10은 10 , 0.20은 20을 써준 다음에
사진을 드래그해서 넣어주면 된다.
움직이는지 보려면 왼쪽에 삼각형을 눌러주면 신나게 걷는 장면이 나오게 된다.
또한 Rtan Inspector에 있는 Sprite의 사진이 계속 바뀌는 모습을 볼 수 있다.

다 끝났다면?
Hierarchy 위에 재생버튼을 누르면? ( 단축키 Crtl + P )
캐릭터가 신나게 뛰게 된다!!
이렇게 애니메이션까지 해보았다!
< 이 프로젝트는 스파르타 코딩수업에서 배운 내용을 복습 한 내용입니다. >
'유니티를 공부해봐요!' 카테고리의 다른 글
| 모바일 게임 만들어보기 2 - 2 풍선을 지켜라 게임 (1) | 2024.09.13 |
|---|---|
| 모바일 게임 만들어보기 2 - 1 풍선을 지켜라 게임 (0) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 4 소나기 맞기 게임 (8) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 3 소나기 맞기 게임 (3) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 2 소나기 맞기 게임 (1) | 2024.09.11 |





