| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 스파르타
- c#기초문법
- unity공부
- 시샵
- c# 백준
- unity3dservival
- 오블완
- unity3d게임만들기
- c#코테
- c#문제
- c#프로그래머스기초문법
- 유니티3dui
- c#코딩기초트레이닝
- 유니티
- 유니티상호작용
- c# c#프로그래머스
- C++문법
- 스파르타코딩클럽
- C#문법
- unity게임만들기
- 유니티서바이벌게임만들기
- Unity
- c#기본문법
- unity게임
- c#
- 티스토리챌린지
- 유니티공부
- 시샵문법
- 유니티게임만들기
- unity3d
- Today
- Total
나 개발자 진짜 되냐?
모바일 게임 만들어보기 1 - 2 소나기 맞기 게임 본문

지난 시간에는
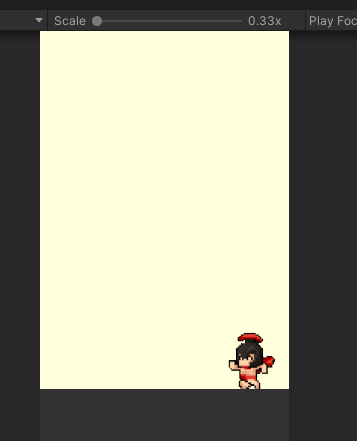
캐릭터가 바닥에 서있는 장면 그리고 왔다 갔다 발이 움직이는 것까지
해보았다.
이제 코드를 작성해야 한다..!!
코드는
Assets에서
Create > C# Scripts
를 해준다. 이름은 Rtan으로 해준다.
이런 C# 코드를 모아두는 파일도 하나 만든다.
이름은 Scripts

그다음
애니메이션 때처럼
Hierarchy > Rtan을 눌러서 거기 안에
C# Rtan을 드래그해서
애니메이터 밑에
넣어준다.

이 친구들 하나하나 다 컴포넌트라고 부른다고 한다. 하나 알아두자!!
Rtan 스크립트를 켜면 이렇게 나오는데
비쥬얼스튜디오로 연결되면서 코드가 자라락 나온다.
우리는 되는지 안되는지 확인하기 위해 Debug.Log(""); 를 해준다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rtan : MonoBehaviour // 하나의스크립트 안에는 하나의 클래스가 있다.
{
// Start is called before the first frame update
void Start()
{
Debug.Log("안녕"); // 프린트 하는 역할을 가지고 있다.
}
// Update is called once per frame
void Update()
{
}
}
* 여기서 Start는 딱 한 번만 실행된다는 뜻이다. 그리고 Update는 반복되어서 실행이 가능하다.
* frame는 1초에 연산하는 횟수를 의미한다.
이렇게 하고!
실행을 해주면 Ctrl P

이런 창이 뜨게 된다.
Rtan Start라는 곳에서 실행됐고,
10번째 줄에 있다는 뜻이다.!!
혹시 Assembly-Csharp 호환되지 않음 오류가 뜬다면 ( 제가 그랬습니다..ㅎㅋ )
유니티 프로젝트 파일에 들어가서
.vs
.csproj
.sln
이 세 가지를 지워주시고 다시
비쥬얼스튜디오 오류 뜨는 창 오른쪽 눌러서 프로젝트 다시 로드하면
됩니다!!
그래도 안된다?
유니티 안에서
Edit- Preferences에서 external tool 맨 위에 비주얼스튜디오랑 연결되어 있는지 확인한다.
자, 다음은
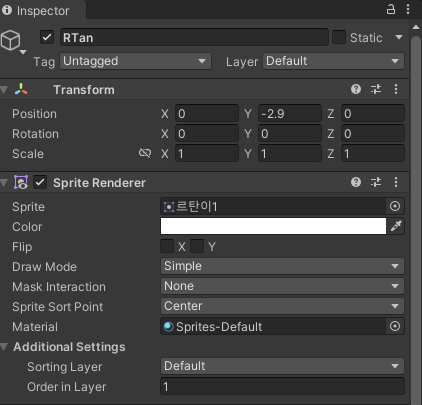
Rtan > Inspector > Transform의 x 값을 변화시켜줘야 한다.
오른쪽으로 갈 때는 숫자가 증가하고
왼쪽으로 갈때는 숫자가 감소하는 사실을 기억하고
우리는 코드를 작성해야 한다.
왔다 갔다 움직여야 하니
한번 쓸 수 있는 start에는 못쓰고 update에 써야 한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rtan : MonoBehaviour // 하나의스크립트 안에는 하나의 클래스가 있다.
{
float direction = 0.05f; // 변수 설정, 변수는 맨 위에 쓰세요!
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60; // 프레임을 60으로 고정한다.
Debug.Log("안녕"); // 프린트 하는 역할을 가지고 있다.
}
// Update is called once per frame
void Update()
{
transform.position += Vector3.right * direction ; //f는 소수점자리이다. 1 * 0.05, 0 * 0.05, 0 * 0.05
// transform.position.x 는 쓸 수 없다. x를 우리가 따로 값을 넣을수 없기 때문이다.
// position 자체가 값을 하나하나 넣어주는 친구가 아닌것이다.
// 그래서 벡터를 이용해서 x y z 값을 하나하나 넣어준다. transform.position += new Vector3(1f,0,0);
// Vector을 괄호열고 굉장히 불편하니까 쉽게 쓴 것이 위에 이다.
}
}
이렇게 해주면 르탄씨가 오른쪽으로 쭉 이동한다.
주석을 읽어보면 알다시피,
중요한 부분은
60 프레임으로모든 컴퓨터를 동일한 조건으로 맞춘다는 것과
벡터를 효율적이게 사용하는 방법을 적어두었다.
right는 x 값, left는 y값을 나타낸다.
우리는 벽에 부딪혔을 때 반대로 이동해야 한다.
벽은 유니티 상에서 +2.6과 -2.6에 위치한다.
그래서 우리는!
하나씩 더해지다가 +2.6이 됐을 때! 다시 숫자가 줄어들고
하나씩 줄어들다가 -2.6이 됐을때 다시 숫자가 커져야 한다.
우리는 이것을 조건문으로 코딩해보려고 한다.
조건문은 if를 사용해서 쓴다.
/*오른쪽 벽에 닿으면 dir을 - , 왼쪽에 닿으면 dir +로 바뀌는 조건문 작성*/
if(transform.position.x > 2.6f) // 만약에 르탄hier에서 insp안에 trans 안에 position 에서 x값 이라는 뜻
{ // 2.6보다 숫자가 커지면= 오른쪽 벽에 닿으면
direction = - 0.05f; //왼쪽으로 조금씩 이동하라
}
if (transform.position.x < -2.6f) // .은 안으로 들어간다라는 의미
{ // -2.6보다 작아지면 = 왼쪽 벽에 닿으면
direction = 0.05f; //오른쪽으로 조금씩 이동해라
}
코드를 해석해 보자면
transform에 있는 position의 x 값이 2.6 이상이면 if 문으로 들어와라 라는 뜻이 된다.
direction의 값을 -0.05f씩 빼주면
점점 작아져서 -2.6까지 갈 거고
-2.6보다 작아지면 다시
direction = 0.05f 때문에 다시 0.05씩 더해지게 된다.
자 이제 우리는 캐릭터가
왼쪽으로 갈 땐 왼쪽방향을,
오른쪽으로 갈 땐 오른쪽방향을 보는 코드를 짜야한다.
유니티로 돌아가보면
Rtan의 Inspctor을 보면 Sprite Renderer이라는 곳 안에서
Flip이라는 친구를 볼 수 있다.

이 친구가 반전을 쓰는 친구이다 ㅎㅋㅋ
즉,
X에 체크를 해주면 좌우반전
Y에 체크를 해주면 상하반전이 일어나게 된다.
하지만 우리는 쭉 방향을 바꾸는 것이 아니라!
오른쪽 또는 왼쪽방향으로 갈 때!라는 조건이 있기 때문에!!
코딩을 해주어야 한다.
코딩을 해보려니까..
엇..
Transform은 바로 가져와졌는데..
Sprite Renderer은 바로 안되네..
그렇다. Sprite 컴포넌트는 따로 선언을 해주어야 한다!

이렇게 class 밑에 선언해주어야 한다.
저렇게 renderer이라고 변수를 적어 주고,

이 renderer는 Get 가져오다 Component 컴포넌트를 <SpriteRenderer>(); 스프라이트 렌더러를
라는 뜻이다.
뒤에서부터 읽으면 해석이 쉬운데
스프라이터 렌더러라는 컴포넌트를 가져와서 우리가 만든 renderer에 넣어준다 라는 뜻이다!
# 여기서 Get은 가져오다를 뜻하며,
Hierarchy의 Rtan 안에 있는 컴포넌트들만 get 해서 가져올 수 있다.
Ground 라던지, 뭐 전에 만든 Back 이런 친구들에게
Renderer가 없다면 Get 해서 사용할 수 없다.
즉, 같은 Inspector 안에 있는 컴포넌트 들 만 가지고 올 수 있다.
이렇게 넣어준 후
if문에 가져와서 사용한다.
그렇게 하면 if 문은
if(transform.position.x > 2.6f) // 만약에 르탄hier에서 insp안에 trans 안에 position 에서 x값 이라는 뜻
{ // 2.6보다 숫자가 커지면= 오른쪽 벽에 닿으면
renderer.flipX = true; //왼쪽으로 얼굴을 돌려주고
direction = - 0.05f; //왼쪽으로 조금씩 이동하라
}
if (transform.position.x < -2.6f) // .은 안으로 들어간다라는 의미
{ // -2.6보다 작아지면 = 왼쪽 벽에 닿으면
renderer.flipX = false; //오른쪽으로 얼굴을 돌리고
direction = 0.05f; //오른쪽으로 조금씩 이동해라
}
이렇게 쓸 수 있다.
renderer의 flipX 값
여기서 renderer은 아까 가져왔기 때문에 저렇게 변수만 써줘도 선언이 된다!
flip의 경우 체크를 통해서 체크됨 과 체크 안됨 이 두 가지밖에 없기 때문에
참 거짓으로 표현할 수 있고,
체크가 안됐을 때 오른쪽이고
체크가 됐을때 왼쪽이기 때문에
오른쪽 끝에 왔을 때 왼쪽으로 바뀌는 false를 써주고,
왼쪽 끝에 왔을때 오른쪽으로 바뀌는 true를 써주면 된다.

방향이 잘 바뀌었군요!!
자 이제 자동으로 벽에 닿으면 캐릭터 방향이 바뀌는 건 했는데,
물방울을 캐릭터가 받으려면
사용자가 가려는 방향으로 이동이 되어야 한다.
그래서 마우스로 클릭해 줬을 때 방향이 바뀌는 코드도 넣어주어야 한다!!
//외부입력 장치는 Input으로 시작한다. ( 대문자 주의 )
if (Input.GetMouseButtonDown(0)) // 클릭 했을때! , 0 은 왼쪽버튼 1은 오른쪽 버튼
{
direction *= -1; // *곱해서 넣는다는 뜻, 즉 음수는 양수가 되고 양수는 음수가 된다.
renderer.flipX = !renderer.flipX;//앞에 느낌표를 통해 반대 라는 뜻을 가지게 된다. 그래서 반대값이 들어가게 된다.
}
마우스는 하나의 입력장치이기 때문에
Input이라는 친구를 사용해야 한다!!
Get 가져오다
MouseButtonDown 버튼을 눌렀을 때이다.
direction에 음수를 곱하면서 방향을 왔다 갔다 할 수 있게 했고
flipX는 참 거짓이기 때문에 bool 값이라서
반대!라는 뜻의! 느낌표를 넣어줘서 좌우반전도 가능하게 한다.
지금까지 Rtan 스크립트를 잘 따라오셨지만 아직 어렵다!!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rtan : MonoBehaviour // 하나의스크립트 안에는 하나의 클래스가 있다.
{
float direction = 0.05f; // 변수 설정, 변수는 맨 위에 쓰세요! 밑에 벡터에서 반복적으로 빼준다..!!
SpriteRenderer renderer;
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60; // 프레임을 60으로 고정한다.
renderer = GetComponent<SpriteRenderer>();
}
// Update is called once per frame
void Update()
{ //외부입력 장치는 Input으로 시작한다. ( 대문자 주의 )
if (Input.GetMouseButtonDown(0)) // 클릭 했을때! , 0 은 왼쪽버튼 1은 오른쪽 버튼
{
direction *= -1; // *곱해서 넣는다는 뜻, 즉 음수는 양수가 되고 양수는 음수가 된다.
renderer.flipX = !renderer.flipX;//앞에 느낌표를 통해 반대 라는 뜻을 가지게 된다. 그래서 반대값이 들어가게 된다.
}
/*오른쪽 벽에 닿으면 dir을 - , 왼쪽에 닿으면 dir +로 바뀌는 조건문 작성*/
if(transform.position.x > 2.6f) // 만약에 르탄hier에서 insp안에 trans 안에 position 에서 x값 이라는 뜻
{ // 2.6보다 숫자가 커지면= 오른쪽 벽에 닿으면
renderer.flipX = true; //왼쪽으로 얼굴을 돌려주고
direction = - 0.05f; //왼쪽으로 조금씩 이동하라
}
if (transform.position.x < -2.6f) // .은 안으로 들어간다라는 의미
{ // -2.6보다 작아지면 = 왼쪽 벽에 닿으면
renderer.flipX = false; //오른쪽으로 얼굴을 돌리고
direction = 0.05f; //오른쪽으로 조금씩 이동해라
}
transform.position += Vector3.right * direction ; //f는 소수점자리이다. 1 * 0.05, 0 * 0.05, 0 * 0.05
// transform.position.x 는 쓸 수 없다. x를 우리가 따로 값을 넣을수 없기 때문이다.
// position 자체가 값을 하나하나 넣어주는 친구가 아닌것이다.
// 그래서 벡터를 이용해서 x y z 값을 하나하나 넣어준다. transform.position += new Vector3(1f,0,0);
// Vector을 괄호열고 굉장히 불편하니까 쉽게 쓴 것이 위에 이다.
}
}
고오오대로 쓰시면 됩니다 ㅎㅅㅎ
그다음에는 우리 물방울을 만들어 보도록 하자!!
## 혹시.. ##
이상하게 저 삼각버튼을 눌렀는데
자꾸 내용이 사라진다??
하시는 분들..
저도 그렇게 계속 내용이 지워졌었는데요..
저게 삼각버튼( 재생버튼 )이 비활성화가 되어있어야지만 저장이 가능합니다.
즉 게임이 실행되고 있는 동안에는 저장이 안 됩니다.
혹시 일시정지를 누르셨나요??
그렇게 저도 날아간걸 다시 복구하느라 힘들었습니다
꼭!
저장은 실행 후 재생버튼을 한번 더 눌러주셔야 합니다.
❗❗ 일시정지 하시고 저장하면 안 돼요❗❗
< 이 프로젝트는 스파르타 코딩수업에서 배운 내용을 복습 한 내용입니다. >
'유니티를 공부해봐요!' 카테고리의 다른 글
| 모바일 게임 만들어보기 2 - 2 풍선을 지켜라 게임 (1) | 2024.09.13 |
|---|---|
| 모바일 게임 만들어보기 2 - 1 풍선을 지켜라 게임 (0) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 4 소나기 맞기 게임 (8) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 3 소나기 맞기 게임 (3) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 1 소나기 맞기 게임 (8) | 2024.09.09 |




