| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- c# 백준
- 유니티공부
- c#기초문법
- unity3dservival
- 유니티게임만들기
- 스파르타코딩클럽
- unity게임
- 스파르타
- c#문제
- 티스토리챌린지
- unity게임만들기
- unity3d
- c# c#프로그래머스
- 유니티상호작용
- c#코테
- c#기본문법
- 유니티
- 시샵
- 유니티서바이벌게임만들기
- 오블완
- 유니티3dui
- c#
- c#코딩기초트레이닝
- unity3d게임만들기
- C#문법
- 시샵문법
- Unity
- unity공부
- C++문법
- c#프로그래머스기초문법
- Today
- Total
나 개발자 진짜 되냐?
모바일 게임 만들어보기 2 - 2 풍선을 지켜라 게임 본문

자!
이제 장애물을 만들어보자
장애물 모양은..네모이고
떨어져야한다!
오브젝트 생성!
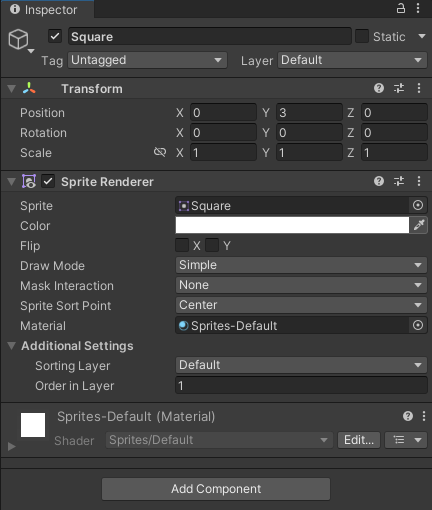
Hierarchy > 2D Object > Sprites > Square
이 네모의 위치는
Transform > Position
값을
0 3 0 으로 설정

다음에 중력을 설정해주어야하는데
1-2에서 배웠었다.
중력은?
✨ Rigidbody ✨
밑에
Add Component > Rigidbody 2D
를 해주면 된다.
자 이제 중력을 설정해주었으니
다음
! 충돌 !
해주어야한다.
✨ Collider ✨
충돌은 두개가 꽝! 해줘야하니
실드에도, 장애물에도 둘다 설정해주어야한다.
장애물은 네모니까
Box Collider
실드는 원이니까
Circle Collider
* 2D 게임이니 다 2D를 해주어야합니다..!!!
그리고!
풍선에도 부딪혀야한다.
그래야
풍선에 닿았을땐 GameOver를 구현해야하기 때문!
실드랑 같은 원리로
Circle Collider 해주면 된다.

충돌 구현 성공!
이제 이 장애물이 랜덤의 위치에서 생성될 수 있도록 만들어보자
먼저 좌표를 알아야한다.
장애물을 누른 후
왼쪽에 십자가 버튼을 눌러준다. ( 단축키로 w가 있다. )
X 좌표는 -3 부터 3까지
Y 좌표는 3 에서 5까지
좌표를 랜덤하게 찍어주려면?
스크립트를 만들어줘야한다!
스크립트 생성!
이름은
Square
스크립트 생성 하고나면
무조건!
웬만해선
아니 바로!
그 즉시!
오브젝트에 끼워주도록 하자!
드래그 앤 드롭으로 끼울 수 있다.
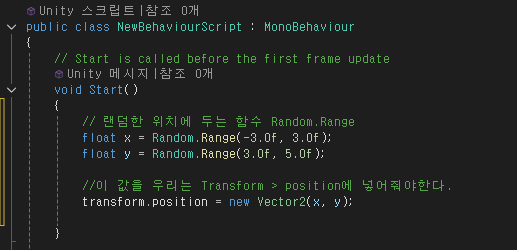
지난 시간에 했던거 복습해보자.
랜덤으로 값을 뽑아 주는 친구
✨ Random ✨
그리고 그 범위를 정하는
✨ Range ✨
괄호 안에 값은
( 최솟값, 최댓값 )
다음에 그 값을 변수 ( x , y ) 에 넣어주고
그 변수를 우리는
유니티 안에서
Inspector > Transform 컴포넌트에 > position에 넣어줘야한다.
그래서 밑줄에..
transfrom.position = new Vector2(x,y)
로 써주면 된다!

저와 똑같다면 완료!
한번씩 써보라는 의미에서
코드는 남기지않았습니다! 따라 써보세요 :)
자!
그럼 우리 장애물 위치를 랜덤하게 해주었으니
장애물 사이즈도 랜덤하게 만들어 볼 수 있을까?
그럼그럼!!!
흠..기준이 1 1 0 이네
0.5부터 1.5로 해봅시다.
장애물 사이즈는 어디서 바꿀까?
position 밑밑에
Scale이네!
스크립트를 짜보자
변수 선언 + 값 랜덤!
float size = Random.Range(0.5f, 1.5f);
사실 위에랑 똑같다.
다른점이라면
아까는 position , 지금은 scale
transform.localScale = new Vector2(size, size);
*Scale은 보니까 꼭 앞에 local을 써주더라..!!
두글자면 끝!


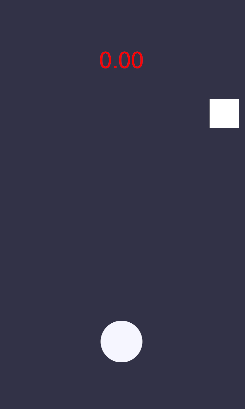
그러면 이렇게
크기도 다르고 위치도 다르게 랜덤하게!
나오게 된다.
자 이제
저 장애물 하나를 반복적으로 수행해야한다.
반복적으로 수행하려면 필요한!
🌟 Prefab 🌟
Prefab가 필요하다.
가운데에 있는 Project에서
Assets 안에다가 파일 생성하고
Prefabs로 이름 설정!
이 프리펩은 저번에도 말했지만
틀이다.
반죽은 됐고, 틀에 넣어서 찍어낼 수 있다.
그렇기때문에 우리의 반죽, 장애물을
틀에 드래그 드롭 해준다!
게임의 진행을 관할하는
GameManager을 만들어보자!
그다음!
Hierarchy 창에서
하늘색으로 변해버린 square를
과감히!
지워준다!
우리는 GameManager에서
prefab에 있는 square를
생성해주는 로직을 구현해야한다.
먼저 오브젝트 창에서
이제 우리 오브젝트 창이라면
다
Hierarchy창인거 알겠죠?!
이번엔 오른쪽 키 눌러서
Create Empty를 눌러주고
이름은
Game Manager
그리고 스크립트도 생성!
이름은
Game Manager 같게해주고
잊지않고!
스크립트 끌어다가 오브젝트에 넣어주기!!
Game Manager로 와서
반복적으로 실행되게 하는 함수
✨ InVokeRepeating() ✨
이라는 친구다!
이 괄호 안에는
메소드 값,
바로 실행시킬건지 아닌지,
얼마만큼 자주 실행시킬건지
이 세가지를 정해준다.
단,
메소드 값은
문 자 열
로 넣어주어야한다.
위 친구는 Start에 넣고
함수를 하나 만들자
void MakeSquare() { }
이 함수의 이름인
MakeSquare값을 반복틀 안에!
괄호 안에 넣어주자
그러면?
InvokeRepeating("MakeSquare")가 될 것이다.
그리고 ,
0f 즉시
1f 1초
의 뜻을 가진
InvokeRepeating("MakeSquare", 0f, 1f) 로 해주면 된다.
우리는 이 반복문을 변수로 하나 만들어서 사용할 것 이다.
그러려면 먼저
맨 위에 변수 선언
public GameObject square;
그리고,
프리팹을 생성시킬때 쓰는 코드가 있다.
✨ Instantiate(); ✨
우리는 이 안에
방금 만든 변수 square를 넣어주면 된다.
Prefab에선
Instantiate가 짝꿍이다.
꼭 같이 써주어야한다.

정리하면
public GameObject square;라고 선언해주었고
square라는 변수에는
square 프리팹이 들어가있고,
( 여기서 프리팹이 들어가있다는건 )
( 유니티 안에서 GameManager 오브젝트 안에다가 )
( GameManager 스크립트 안에 square 에 하늘색 square를 끌어다 둘 것이기 때문에 )
( 프리팹이 들어가있다고 해석 할 수있다. )
Instantiate( square );
prefab 짝꿍인 Instantiate 을 통해 square,
변수 안에 담긴건 프리팹!
시작할거야!
* 간단하게 이 전체가 실행된다고 생각하면 마음이 편하다ㅎㅋ
이 함수의 이름은
MakeSquare고
이 함수를
우리는 Start할때 반복적으로 실행해줄거야!
InvokeRepeating( "MakeSquare", 0f, 1f );
0f 즉시
1f 1초주기로
라는 뜻으로 해석 할 수 있다.
후후 조금 화려한데
다들 이해했으면 좋겠다.
나도 이해하는데 백만년 걸릴 예정!
자 이제 우리는
아까 작은글씨로 써놓은 대로!
유니티로 돌아와서
GameManager 오브젝트를 눌러주고
square라는 변수에
하늘색 square를 넣어준다!
< GameManager >
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
public GameObject square;
// Start is called before the first frame update
void Start()
{
InvokeRepeating("MakeSquare", 0f, 1f);
}
// Update is called once per frame
void Update()
{
}
void MakeSquare()
{
Instantiate(square);
}
}
< Square >
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
// 랜덤한 위치에 두는 함수 Random.Range
float x = Random.Range(-3.0f, 3.0f);
float y = Random.Range(3.0f, 5.0f);
// 랜덤한 사이즈 변경
float size = Random.Range(0.5f, 1.5f);
//이 값을 우리는 Transform > position에 넣어줘야한다.
transform.position = new Vector2(x, y);
//랜덤한 사이즈는 scale 인데 앞에 local이 꼭 붙어야한다.
transform.localScale = new Vector2(size, size);
}
// Update is called once per frame
void Update()
{
}
}
< 이 프로젝트는 스파르타 코딩수업에서 배운 내용을 복습 한 내용입니다. >
'유니티를 공부해봐요!' 카테고리의 다른 글
| 모바일 게임 만들어보기 2 - 4 풍선을 지켜라 게임 (5) | 2024.09.18 |
|---|---|
| 모바일 게임 만들어보기 2 - 3 풍선을 지켜라 게임 (1) | 2024.09.18 |
| 모바일 게임 만들어보기 2 - 1 풍선을 지켜라 게임 (0) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 4 소나기 맞기 게임 (8) | 2024.09.12 |
| 모바일 게임 만들어보기 1 - 3 소나기 맞기 게임 (3) | 2024.09.12 |




